Gtmetrix PageSpeed Sorunları ve Çözümleri
Page speed sorunlarının wordpresste çözümü için çeşitli eklentiler mevcut fakat siteyi hızlandıralım derken eklenti kurup yavaşlatmanın anlamı yok diye düşünüyorum. Bu yüzden çeşitli araştırmalar yapıp bu sorunları kodlar yardımı ile kendi sitem için çözdüm ve sizlerde yararlanın istediğim için paylaşıyorum. Bu anlattığım çözümler apache web serverde denenmiştir diğerlerinde çalışır mı bilemiyorum.
1.Enable gzip compression
Gzip sıkıştırma özelliğini kullanmak için sunucumuzda Deflate modülünün aktif olması gerekiyor. WHM'de bunu EasyApache ile apache derlemesi yaparken modül listesinden bulup aktif edebiliriz. gzip compression çözümü için .htaccess dosyamıza bu kodları ekliyoruz.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
2.Leverage browser caching
Tarayıcı Önbelleğine Alma Özelliğinden Yararlanmayı aktif hale getirmek için .htaccess dosyamıza bu kodları ekliyoruz
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 1 year" ## EXPIRES CACHING ##
3.Enable Keep-Alive
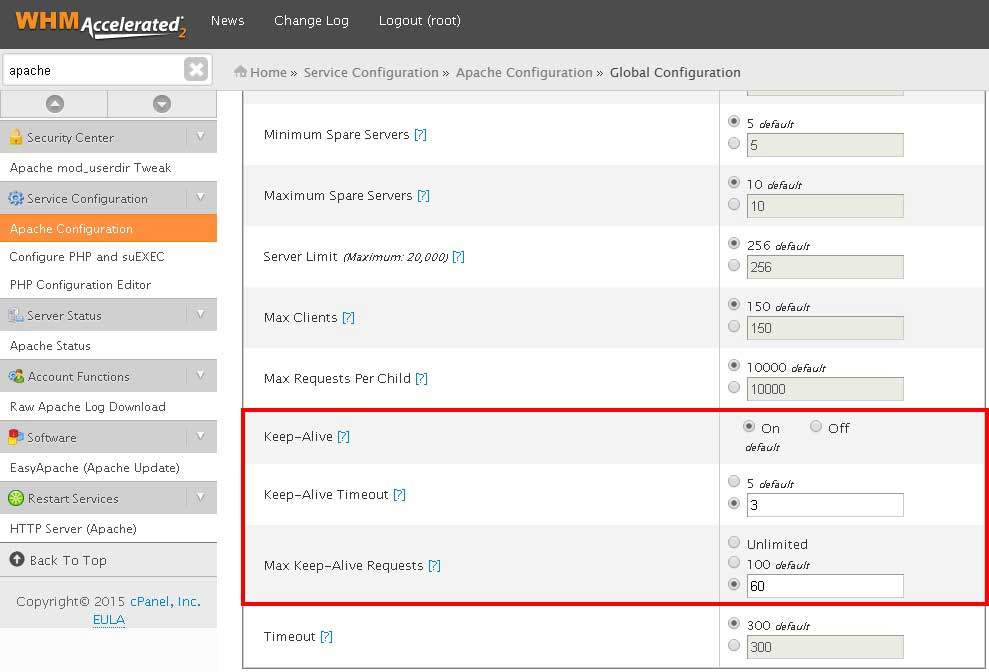
Bu özellik Off olduğunda apache her request(istek) için yeni bir connection (bağlantı) kurar. Bu durum sayfa açılış hızımızı büyük ölçüde etkiler. KeepAlive On olarak değiştirildiğinde, ilk istekten sonra her istemci için bağlantı belirli bir süre açık kalır. Her yeni istekte yeni bir bağlantı açılmaz, bunun yerine var olan bağlantı kullanılır. Bu özelliği kullanabilmek için öncelikle WHM panelden aktif etmeliyiz. Bunun için Apache Configuration >> Global Configuration bölümünden ayarları şu şekilde değiştiriyoruz.
Keep-Alive : On
Keep-Alive Timeout : 3
Max Keep-Alive Requests : 60

Daha sonra ise .htaccess dosyamıza bu kodları ekliyoruz
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>Keep-Alive özelliğinin aktif olup olmadığını bu siteden kontrol edebilirsiniz http://www.giftofspeed.com/check-keep-alive
4.Remove query strings from static resources
Bu sorunun çözümü için temanızın functions.php dosyasına bu kodları ekleyin.
/*Remove query strings*/
function ewp_remove_script_version( $src ){
return remove_query_arg( 'ver', $src );
}
add_filter( 'script_loader_src', 'ewp_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', 'ewp_remove_script_version', 15, 1 );
/*Remove query strings*/5.Specify a Vary: Accept-Encoding header
Bu sorunun çözümü için .htaccess dosyasına bu kodları ekleyin.
<IfModule mod_headers.c>
<FilesMatch ".(js|css|xml|gz|html)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>6.Defer parsing of JavaScript
Bu sorunun çözümü için temanızın functions.php dosyasına bu kodları ekleyin.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );Bu kodu eklediğiniz halde defer parsing of javascript altında eğer wp-includes/js/jquery/jquery.js dosyasında uyarı veriyorsa jquery kütüphanesinin daha hızlı yüklenmesi için google'dan çekmenizi istiyor demektir. bunun içinde temanızın functions.php dosyasına bu kodları ekleyin
//Making jQuery to load from Google Library
function replace_jquery() {
if (!is_admin()) {
// comment out the next two lines to load the local copy of jQuery
wp_deregister_script('jquery');
wp_register_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js', false, '1.11.2');
wp_enqueue_script('jquery');
}
}
add_action('init', 'replace_jquery');7.Specify image dimensions
Bu uyarının altında belirtilen resimleriniz var ise bu resimlerin görüntü boyutları belirlenmemiş anlamına gelmektedir.
Örnek olarak görüntü boyutları belirlenmemiş bir resim etiketi
<img src="image.jpg" />
Bu da görüntü boyutları belirlenmiş bir resim etiketi
<img src="image.jpg" width="200" height="200" />
Bunun kolay çözümü için grepWin uygulamasını kullanabilirsiniz. Kullandığınız temayı bilgisayarınıza indirdikten sonra klasöre sağ tıklayıp grepWin seçeneğine tıklayın. örneğin hatalı resmin ismi image.jpg olsun, search for kısmına image.jpg yazıp alttan search butonuna tıklayın. Bu temadan temaya farklılık gösterebilir,arama sonuçlarında content-featured.php veya content.php çıktı ise sırayla bunlara sağ tıklayıp notepad ile açıp yukarıda örnekte gösterdiğim gibi boyut belirleyin.


Bilgiler için teşekkürler emeğinize sağlık. Gmetrix'te Defer parsing of JavaScript uyarısı için 6.maddede belirttiğiniz kodları functions.php de ?> den önce ekledim. Ancak dediğiniz gibi yine Gmetrix'te defer parsing of javascript altında wp-includes/js/jquery/jquery.js dosyasında uyarı veriyor. Google'dan çekmek için bu kodları
//Making jQuery to load from Google Library
function replace_jquery() {
if (!is_admin()) {
// comment out the next two lines to load the local copy of jQuery
wp_deregister_script('jquery');
wp_register_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js', false, '1.11.2');
wp_enqueue_script('jquery');
}
}
add_action('init', 'replace_jquery');
functions.php de tam olarak nereye ekleyeceğiz hocam teşekkürler?
Fark etmez hocam diğer kodun altına ekleyebilirsin.